本来一直都是用富文本编辑器的,在朋友的强烈推荐下试用了简书,结果特么我再也不想碰富文本编辑器了!
而且好歹是半个程序员,博客没有语法高亮怎么能忍?
百度一下看到都说JP Markdown + Crayon Syntax Highlighter的组合好用,装好插件一试,是挺好用的。
然而bug也好多啊…
首先当然是安装这两个插件了,直接在 wordpress 插件库里搜索 JP Markdown 和 Crayon Syntax Highlighter 并安装就行。
还有个 WP Markdown Editor 听说也不错,试用了一下,自带实时预览比 JP Markdown 好不少,只是有个bug,使用快速编辑的时候会把md格式转成 html格式,之后编辑就不是md格式的文本了,其他方面跟 JP Markdown 没差,听说就是用 JP Markdown 的内核。

然后启用这两个服务,就可以在 wordpress 里使用 markdown 和语法高亮了,好简单是不?
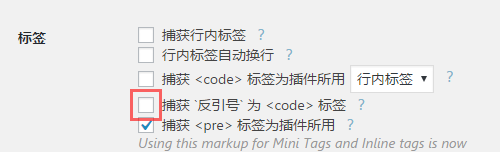
要注意的是要在 Crayon Syntax Highlighter 的设置里把捕获 `反引号` 为 <code> 标签前面的勾去掉,不然会和 JP Markdown 冲突。

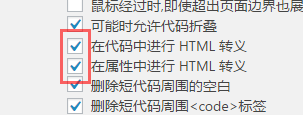
还有两个转义也必须勾上,不然代码里会出现一堆<>之类的

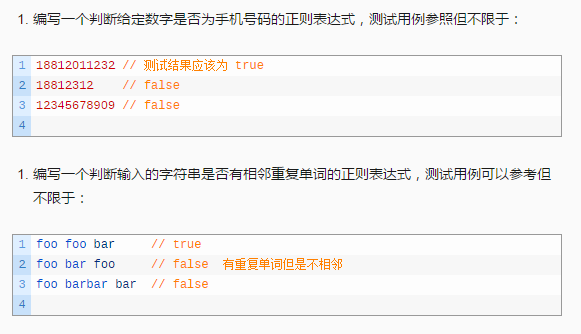
不过很快我就发现一个问题,不知道为什么代码多了一行空行。

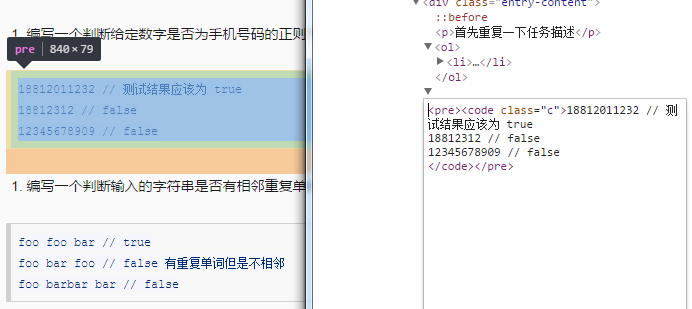
然后我禁用了 Crayon Syntax Highlighter,刷新页面发现排版是没有问题的,也就是说多半是 Crayon Syntax Highlighter 的问题。
在F12里看了下,发现</code>并不是紧贴在最后一行代码后面,而是另起一行结尾的,估计是 Crayon Syntax Highlighter 把它当成一行代码了。

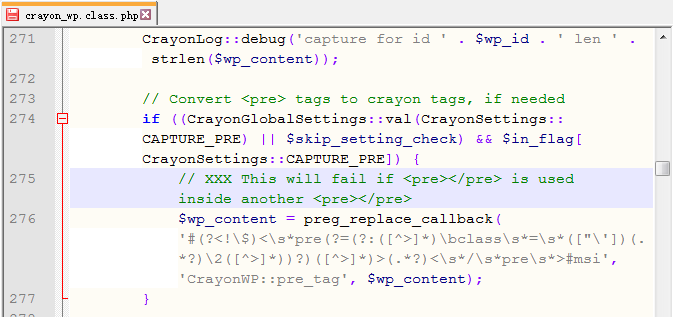
之后我尝试改wp-content\plugins\crayon-syntax-highlighter里的文件,在crayon_wp.class.php里找到了匹配<pre></pre>的正则。

尝试修改这段代码几次之后,我也没找到很好的解决方法,最后在这段代码上面加了一段代码用来匹配<pre><code></code></pre>。
1 | // 用JP Markdown处理过的代码块最后有一个空行:<pre><code>'code'\r\n</code></pre> |

不错,这下没有空行了。虽然不能算完美解决问题,而且每次更新插件都要重新写一次也是挺麻烦的,不过勉强算是能用的方法。
这两插件bug多得要死,仔细看上面的图还能发现上面的有序列表被代码段拆开了,然后上面的代码段因为各种冲突我只能放弃使用代码段显示,想要完美解决这个问题估计要重写插件,算了我放弃了,先将就着用吧。